Prototyping
bridges the gap between ideation and implementation. It allows designers to test ideas, gather user feedback, and iterate quickly. This blog dives into the tools and techniques I use to create effective prototypes that validate design concepts and enhance user experience.

**Steps to Build Prototypes:**
**Determine Prototype Fidelity:**
Choose between low-fidelity prototypes like sketches for brainstorming or high-fidelity interactive models for detailed usability testing.
**Choose Tools:**
Leverage tools such as Figma, Adobe XD, or Axure RP to create functional and visually engaging prototypes that mimic the final product.
**Define Key Interactions:**
Identify and focus on core user flows and interactions that need validation. This ensures that testing efforts remain targeted and productive.
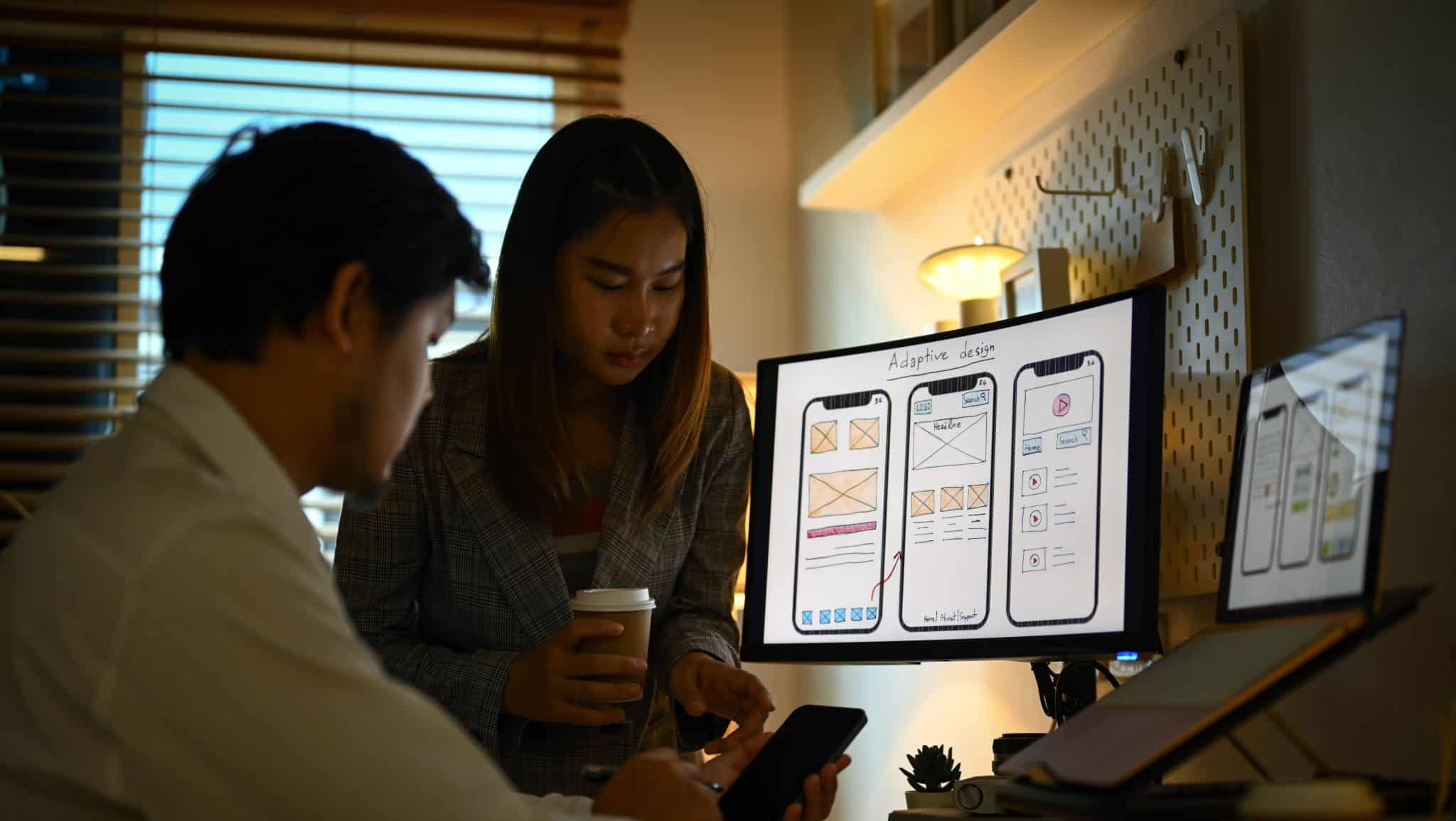
**Test with Real Users:**
Share the prototype with actual users to observe their interactions and collect authentic feedback. Testing in real-world scenarios adds significant value.
**Iterate Based on Feedback:**
Analyze user feedback and refine the prototype to address pain points or usability issues. Prototyping is an iterative process that thrives on continuous improvement.